Visual Math Editor is very simple to implement
“ This WYSIWYM editor (What You See Is What You Mean) favors the semantics while providing comfort worthy of a WYSIWYG (What You See Is What You Get) "intuitive" interface: the user sees directly on the screen will look like the final result. ”
How to implement Visual Math Editor? ↗
1) You could simply call Visual Math Editor by:
http://visualmatheditor.equatheque.net/VisualMathEditor.html
(Try It...)
Or to call local javascript resources:
file:///C:/Users/DavidGrima/Desktop/vme/VisualMathEditor.html?runLocal
2) You could call it with all or not all editor parameters:
http://visualmatheditor.equatheque.net/VisualMathEditor.html?style=bootstrap&localType=ru&codeType=AsciiMath&encloseAllFormula=true&saveOptionInCookies=false&equation=%3Cp%3EWhen%20%60a%20!=%200%60,%20there%20are%20two%20solutions%20to%20%60ax^2%20+%20bx%20+%20c%20=%200%60%20and%20they%20are%3C/p%3E%3Cp%20style=%22text-align:center%22%3E%60x%20=%20%28-b%20+-%20sqrt%28b^2-4ac%29%29/%282a%29%20.%60%3C/p%3E
(Try It...)
List of URL parameters :
runLocal [without value] (not saved in cookie)
runNotCodeMirror [without value] (not saved in cookie)
runNotMathJax [without value] (not saved in cookie)
runNotVirtualKeyboard [without value] (not saved in cookie)
runNotColorPicker [without value] (not saved in cookie)
saveOptionInCookies = false or true [default = false] (saved in VME_saveOptionInCookies cookie if saveOptionInCookies is true)
style = aguas, gray, black, bootstrap, metro [default = aguas] (saved in VME_style cookie if saveOptionInCookies is true)
localType = fr_FR, en_US, ru, ar, vi_VN [default = en_US] (saved in VME_localType cookie if saveOptionInCookies is true)
codeType = AsciiMath or Latex [default = Latex] (saved in VME_codeType cookie if saveOptionInCookies is true)
encloseAllFormula = false or true [default = false] (saved in VME_encloseAllFormula cookie if saveOptionInCookies is true)
pngImgGlyphStrokeColor = HTML color [default = #000000] (saved in VME_pngImgGlyphStrokeColor cookie if saveOptionInCookies is true)
pngImgGlyphFillColor = HTML color [default = #000000] (saved in VME_pngImgGlyphFillColor cookie if saveOptionInCookies is true)
pngImgBackgroundStrokeColor = HTML color [default = none] (saved in VME_pngImgBackgroundStrokeColor cookie if saveOptionInCookies is true)
pngImgBackgroundFillColor = HTML color [default = none] (saved in VME_pngImgBackgroundFillColor cookie if saveOptionInCookies is true)
autoUpdateTime = in ms [default = 500] (saved in VME_autoUpdateTime cookie if saveOptionInCookies is true)
menuupdateType = false or true [default = true] (saved in VME_menuupdateType cookie if saveOptionInCookies is true)
autoupdateType = false or true [default = true] (saved in VME_autoupdateType cookie if saveOptionInCookies is true)
menuMathjaxType = false or true [default = false] (saved in VME_menuMathjaxType cookie if saveOptionInCookies is true)
fontInheritMathjaxType = false or true [default = false] (true is better for arabic numbers but not for png export) (saved in VME_fontInheritMathjaxType cookie if saveOptionInCookies is true)
equation = AsciiMath or Latex formula, can be with HTML if encloseAllFormula is true [default = EMPTY] (not saved in cookie)
Other cookies saved if saveOptionInCookies is true : position of windows for exemple {left:200,top:30}
VME_Position_wf_BRACKET_SYMBOLS_MORE
VME_Position_wf_ARROW_SYMBOLS_MORE
VME_Position_wf_RELATION_SYMBOLS_MORE
VME_Position_wf_FR_CHAR_MORE
VME_Position_wf_BBB_CHAR_MORE
VME_Position_wf_L_U_GREEK_CHAR_MORE
VME_Position_wf_ALL_CHAR_MORE
VME_Position_wf_EQUATION_MORE
VME_Position_wf_COMMUTATIVE_DIAGRAM_MORE
VME_Position_wf_CHEMICAL_FORMULAE_MORE
VME_Position_wf_HORIZONTAL_SPACING
VME_Position_wf_VERTICAL_SPACING
VME_Position_wf_SPECIAL_CHARACTER
3) The equation could be take from a texarea of the caller windows
http://yoursite/vme/VisualMathEditor.html?texarea=YourTextareaID
For exemple :
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript" />
function openEditor(textareaID) {
win = window.open(
'http://yoursite/vme/VisualMathEditor.html?codeType=Latex&encloseAllFormula=0&textarea=' + textareaID
,'VisualMathEditor'
,'height=580,width=780,top=100,left=100,status=yes,toolbar=no,menubar=no,location=no,resizable=no,scrollbars=no,modal=no,dependable=yes'
);
win.focus();
}
</script>
</head>
<body>
<form id="formEquation1" action="#" method="post" />
<fieldset>
<textarea id="YourTextareaID" name="equation1" cols="50" rows="1">\sqrt{\frac{d}{dx} a^x = a^x ln(a)}</textarea>
<a href="javascript:openEditor('YourTextareaID');">Open equation</a>
</fieldset>
</form>
</body>
</html>
Bug until version 2.0.32:
textarea=YourTextareaID don't work on Chrome on iOS because window.opener is undefined. New window can't access window.opener. See Bugtracker here: http://code.google.com.
Bug fixed in version 2.0.33:
Bug fixed by using HTML5 localStorage for browers in OS that don't support window.opener. See function openEditorFromTextArea(textarea) of functions.js for implementation.
For browsers in OS that do support neither window.opener nor HTML5, bug isn't fixed !
How to have the equations with the same displaying on my site as on VisualMathEditor? ↗
You must use the same MathJax configuration file as VisualMathEditor. Public access to this file is provided: http://visualmatheditor.equatheque.net/js/mathjax-MathEditorExtend/x-mathjax-vme-public-config.js (View It...) So in your site, simply call the MathJax script with the VisualMathEditor configuration file: <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?config=http://visualmatheditor.equatheque.net/js/mathjax-MathEditorExtend/x-mathjax-vme-public-config.js"></script> (Try It...)
How to accepted to save editor options in cookie files? ↗
VME menu:- Go to [Option > Editor parameters...] menu.
- On [Editor parameters...] window, Tick the check box [Save options on my computer in a coocke file].
- Close the window with the [Close] button.
URL parameter:
You can use the saveOptionInCookies URL parameter to chose the language from the HTTP request,
for exemple: http://visualmatheditor.equatheque.net/VisualMathEditor.html?saveOptionInCookies=true
(See how to implement Visual Math Editor)
Cookie:
If you accepted to save options on your computer in a cookie file, this option will be save for your browser in VME_saveOptionInCookies cookie.
How to change editor style? ↗
VME menu:- Go to [Option > Chose your style] menu.
- On [Chose your style] window, chose the style that you want for the editor.
- Close the window with the [Close] button.
URL parameter:
You can use the style URL parameter to chose the style from the HTTP request,
for exemple: http://visualmatheditor.equatheque.net/VisualMathEditor.html?style=black
(Try It...)
(See how to implement Visual Math Editor)
Cookie:
If you accepted to save options on your computer in a cookie file, this option will be save for your browser in VME_codeType cookie.
(See how to accepted to save options)
How to change editor language? ↗
VME menu:- Go to [Option > Chose your language] menu.
- On [Chose your language] window, chose the language that you want for the editor.
- Close the window with the [Close] button.
URL parameter:
You can use the localType URL parameter to chose the language from the HTTP request,
for exemple: http://visualmatheditor.equatheque.net/VisualMathEditor.html?localType=fr_FR
(Try It...)
(See how to implement Visual Math Editor)
Cookie:
If you accepted to save options on your computer in a cookie file, this option will be save for your browser in VME_localType cookie.
(See how to accepted to save options)
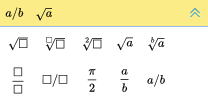
How to insert a equation sample? ↗
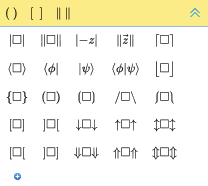
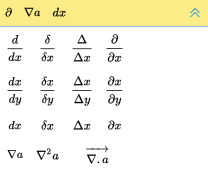
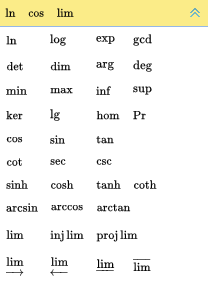
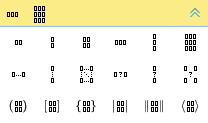
VME menu:- Go to [Insert > Equation] menu.
- On [Equation] window, chose the equation that you want to insert in the editor.
- By clicking on the equation you insert the equation in the editor.
- You can close the window with the [X] button or minimize the window by with the [^] button.
- Rigth click on the editor
- Chose [Equation] on the context menu.
- On [Equation] window, chose the equation that you want to insert in the editor.
- By clicking on the equation you insert the equation in the editor.
- You can close the window with the [X] button or minimize the window by with the [^] button.
- Go to [Informations > Equations samples] menu.
- On [Equations samples] tab, chose the equation that you want to insert in the editor.
- By clicking on the equation you insert the equation in the editor.
- Close the window with the [X] button.
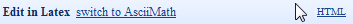
How to view a mathML equation? ↗
1) Put the editor in HTML mode:

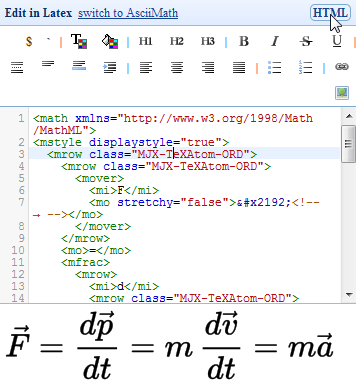
2) Past the mathML code in the edition area:

Some screenshots... ↗
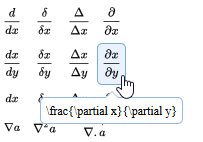
VME WYSIWYG:

VME tooltip:


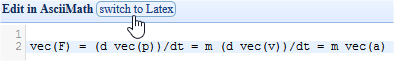
VME asciimath edit:

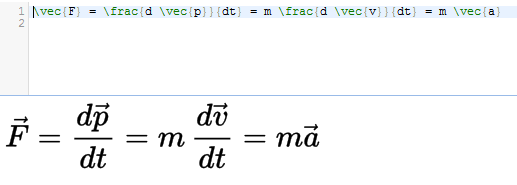
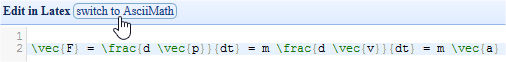
VME LaTex edit:

VME HTML edit:

VME syntax highlighting: